Introduction
Cette page vise à vous guider dans l’utilisation de votre application.
Le niveau d’accessibilité de cette application est défini dans la rubrique Déclaration de conformité ci-dessous.
La WAI (Web Accessibility Initiative) a défini l'accessibilité du Web comme suit :
«L'accessibilité du Web signifie que les personnes en situation de handicap peuvent utiliser le Web. Plus précisément, qu'elles peuvent percevoir, comprendre, naviguer et interagir avec le Web, et qu'elles peuvent contribuer sur le Web. L'accessibilité du Web bénéficie aussi à d'autres, notamment les personnes âgées dont les capacités changent avec l'âge. L'accessibilité du Web comprend tous les handicaps qui affectent l'accès au Web, ce qui inclut les handicaps visuels, auditifs, physiques, de parole, cognitifs et neurologiques… ».
C’est cette définition que nous avons pris en compte pour la gestion de l’accessibilité dans l’ensemble de nos applications nécessitant ou non un navigateur web.
Déclaration de conformité
Cette application n'a pas encore fait l'objet d'une déclaration de conformité. L’application n’est pas accessible au sens du RGAA V3.00. L’investissement défini comme raisonnable ne peut pas être mis en œuvre compte tenu du contexte technique de l’application.
Néanmoins, nous allons réaliser certaines améliorations.
Notre démarche vise dans un premier temps à améliorer le parcours utilisateurs pour les usages les plus fréquents. Des améliorations seront apportées particulièrement sur la navigation au clavier et la lecture de nos écrans au travers de lecteur d’écran à destination des personnes à déficiences visuelles.
Cet axe d’amélioration se fera en plusieurs étapes et seront privilégiés les écrans les plus utilisés :
- Dans un premier temps, la page de login et la page d’accueil générale
- Dans un deuxième temps, les pages d’accueil du module eAgent et la saisie du dossier agent.
- Dans un troisième temps, les pages d’accueil du module ePaie et les étapes de déroulement de la paie.
- D’autres chantiers d’amélioration seront étudiés une fois que les 3 premiers seront exécutés.
Les technologies utilisées : HTML, Javascript, GWT
L’application étant visible au travers d’un navigateur, il est possible d’utiliser la fonction «zoom d’affichage» du navigateur (CTRL+Molette de la souris) pour zoomer sur certaines parties de l’écran. L’utilisation de l’ascenseur vertical ou horizontal du navigateur peut devenir nécessaire.
Organisation de l’application
Navigation principale
L’application est organisée en modules (eAgent, ePaie, eAbsence, …) auxquels on accède au travers d’un accueil général de l’application représenté dans un carrousel (mode d’affichage simplifié). Chacun des modules dispose d’un accueil spécifique présentant tous les liens d’accès aux différentes fonctionnalités de ce module.
Autres systèmes de navigation
Un lien en bas à droite de l’accueil général permet de basculer dans un mode dit « classique » où les modules sont présentés sous forme tabulaire.
Navigation par titres
L’application ne permet pas la navigation par titres.
Liens d’accès rapide
L’application ne permet pas la navigation via des accès rapide.
Plugins nécessaires à la navigation
L’application génère des pdf et permet de les afficher. Un plugin acrobat reader ou équivalent est donc nécessaire. Vous pouvez vous le procurer sur le site Acrobat Reader : https://get.adobe.com/reader/ 
Navigation au clavier
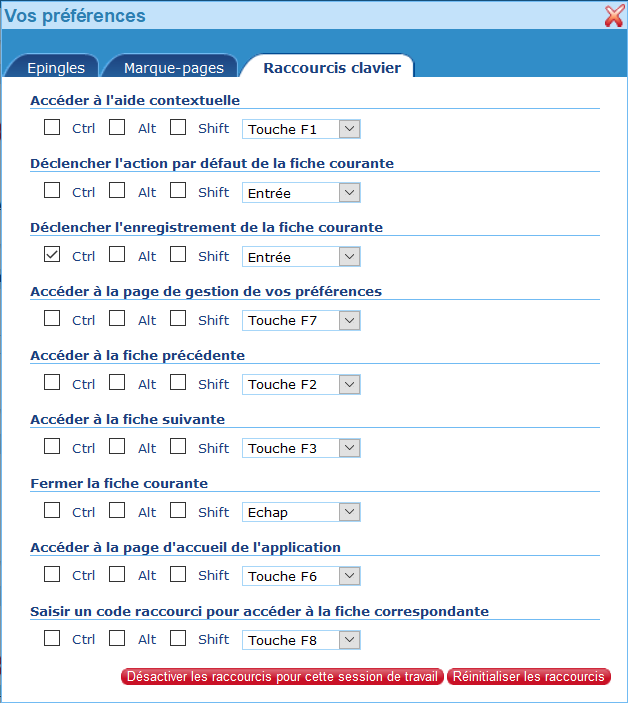
l’ensemble des raccourcis claviers nécessaires à la navigation sont paramétrables (voir lien Préférences dans le pied de page puis l’onglet Raccourci). L’utilisateur peut utiliser des raccourcis clavier pour :
- Accéder à l’aide contextuelle
- Déclencher l’action par défaut de la fiche courante
- Déclencher l’enregistrement de la fiche courante
- Accéder à la page de gestion de vos préférences
- Accéder à la fiche précédente ou suivante
- Accéder à la page d’accueil de l’application
- Fermer la fiche courante

Nous contacter
Pour ce qui concerne exclusivement une problématique d’accessibilité de nos applications, vous disposez d’un canal d’assistance dédié, par courriel : qualite@berger-levrault.com, ou par courrier en précisant le service Qualité (Labège).
Défenseur des droits
Si vous constatez un défaut d'accessibilité vous empêchant d'accéder à un contenu ou une fonctionnalité du site, que vous nous le signalez et que vous ne parvenez pas à obtenir une réponse rapide de notre part, vous êtes en droit de faire parvenir vos doléances ou une demande de saisine au Défenseur des droits. Plusieurs moyens sont à votre disposition :
- un formulaire de contact
 ;
; - la liste du ou des délégués de votre région avec leurs informations de contact directs
 ;
; - une adresse postale : Le Défenseur des droits - 7 rue Saint-Florentin - 75409 Paris Cedex 08.